视频文字排版方法
你是否经常在给视频添加文字的时候,因为排版的问题而头疼呢?在视觉传达的过程中,文字作为重要的形象要素,好的文字呈现,能够清晰向大众传达视频的情感,我们只要掌握这8个方法,迅速提高的你的视频格局!
视频教程
掌握8个要点秒变视频排版达人

1. 做好字体样式的统一
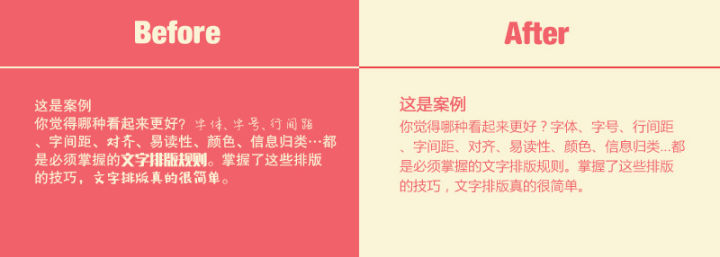
尽量保持字体的统一,过多的文字样式,会给观看者造成一种杂乱无章的视觉效果。
2. 注整字体的间距
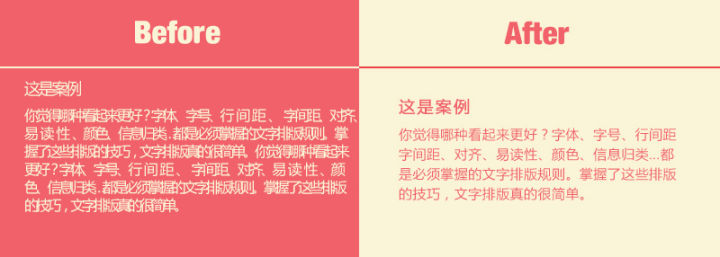
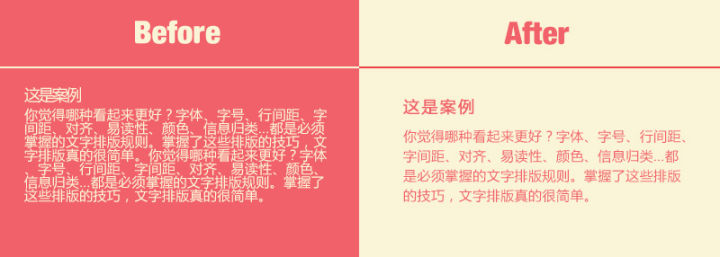
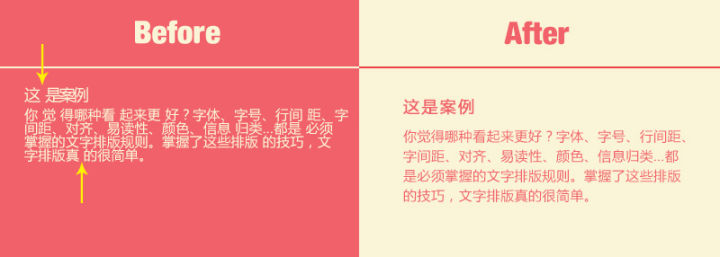
把握画面中字体之间的距离,提高良好的阅读感受,需要避免间距过宽过窄。
3. 文字的对齐方法
对齐是排版中最基础的规则,人眼只要看到整齐排列的东西,本能的会觉的很漂亮,视频文字也是如此。
4. 花样字体的使用法则
花样字体主要适用于部分文字的突出点缀,当然要避免过多使用。
5. 字体大小的控制
文字的在特定的场合用特定的大小,提高阅读的关键信息提取。
6. 言简意赅的文字表达方式
言简意赅的文字内容,能让观看者更轻松读懂你的内容。
7.颜色的搭配
颜色是表达一部视频的灵魂,颜色的搭配好与坏,代表整体的视觉效果的好与坏。
8. 将文字信息归类
清晰表达一件事情的前提,首先要做的是将信息分类,才能提高读者的阅读能力。
做好字体样式的统一
很多小伙伴们在做视频的时候会使用太多字体样式,导致整体效果就会比较凌乱。

小编在这里对字体的统一,有两点建议:
- 整个视频中字体尽量控制在2到3种
- 视频中只有底部字幕,建议只使用一种统一的字体
主体部分尽量统一字体和字号,当然也不是一味的清一色字体,适当的使用字体样式,也可以提高观看者的视觉效果哦~所以建议以下两个情况适当变化字体的样式:
- 当需要加强主体内容的文案
- 当需要加强副标题的文案
注意字体的间距
字体的间距顾名思义就是字与字的间距、行与行的间距、标题与正文的间距、正文与边距的间距, 在视频的画面中如果出现大片文字,当你阅读时,会显得很吃力,看下面哪种效果读起来更加通畅呢?

举个栗子,蜂拥而上的人群,会降低我们的排队的欲望,而一条整齐的队伍,会让我们更愿意去排队等待。
1.行间距的调整建议
行间距就是每行文字之间的距离。行距适当地增大更能增强其易读性。根据前人经验,行与行之间至少留出比字体大两位数的距离,比如,10磅的字体对应行距应为12磅。 下面是对比案例:

2.字间距的调整建议
字间距就是文字之间的距离。大写字母和相邻的小写字母间的距离通常更宽,而字母间的距离应当是一样的,对于这种情况,我们可以以第三个字母开始的字距为标准进行调整,当然视频中的汉字间要保持距离一致。 下面是对比案例:

注意不要轻易尝试调整宽高比,不要随便拉长或者拉宽字体。
文字的对齐方法
除了有特殊规定以外,不要总是把所有的素材都居中对齐,多考虑使用其他对齐格式。 画面上的所有内容应该相互连接、帮衬,而不是散落在页边角落,否则看起来就会十分杂乱无章。 下面是案例:

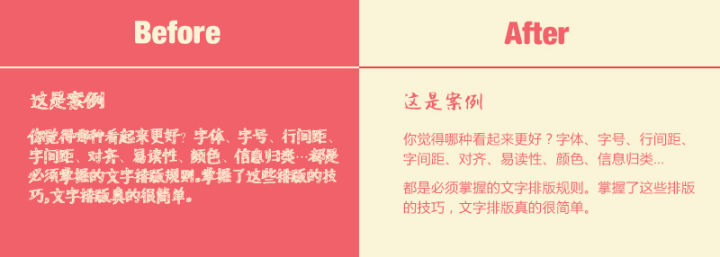
花样字体的使用法则
有些小伙伴在制作的时候发现喜欢的花体字,就开始大篇幅地使用,最终却发现并不能突出自己要表达的信息。 花体字的装饰性太强,具有特殊的美化效果,一般只能在篇幅较小的地方进行使用,比如几个突出的文字。但是一般来说,简单才是王道,极简主义能更好的突出你的重点,这也解释了为什么“微软雅黑”这些简单的字体受欢迎的原因。 下面是案例:

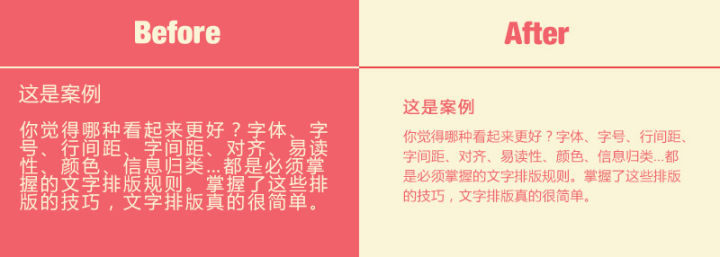
字体大小的控制
字体的大小在特定的场合用特定的大小,比如标题应当更大且标粗,但是如果大篇幅字体太大的话,就会显得比较不高级。
举个栗子,当你去到一个高级餐厅时,你会发现里面的菜单的字体总是很小,因为这样看起来更精致。(当然也不能小得完全看不见!)
对于标题性质的文字,尽量使用比大篇幅字体更大一些的字号,如果是视频的字幕大家要明确视频字幕的主要目的,字幕是视频的辅助功能,如果字幕的字体过大,盖过了画面内容的风头,那就是喧宾夺主了。
下面是案例:

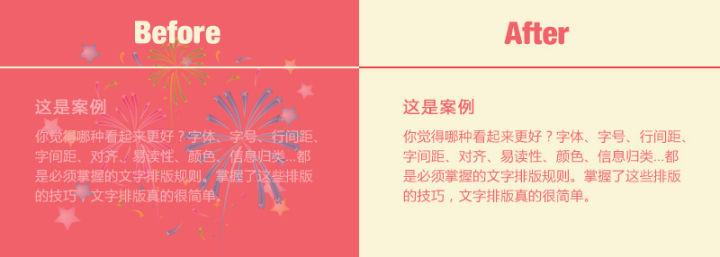
言简意赅的文字表达方式
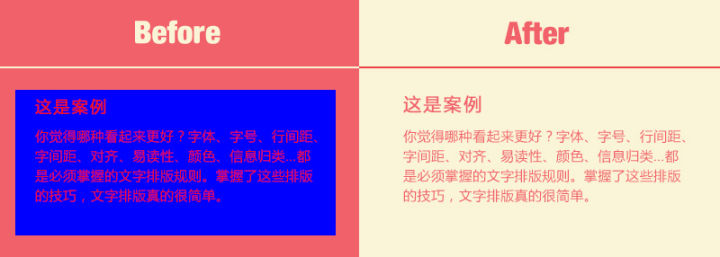
不论文本的作用是什么,确保别人能轻松读懂你的内容。 如果你选择了深色背景,又选择了深色的文字,是很不明智的选择。还有把颜色对比超强的背景图和极浅的小字体进行搭配,也是一个错误的选择。记住,少即是多,越是简单的背景往往才是更能突出文本的内容.下面是案例:

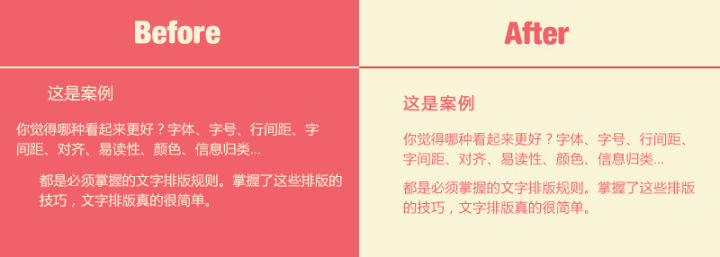
颜色的搭配
什么样的颜色才能让画面更好看?毫无疑问,经典黑白配当选冠军,也是很多经典设计会用到得配色。为什么这样说呢?因为灰度颜色通常更突出。 使用颜色时,要避免过高的饱和度,因为亮色字体通常会妨碍阅读。还要避免对比强烈的颜色组合,例如红底绿字。彩虹似的渐变颜色字体也最好不要选,毕竟世界上没有“五彩斑斓的黑色”。 下面是案例:

将文字信息归类
信息的归类意味着将相似的内容排列在一起,这样能使信息表达更加明确。下面是两种排版,把关键词整合到一起更能抓住人的眼球,杂乱的归类和排版则让观众难以读懂。 下面是案例:

这些规则可以应用到你视频画面中去,想要吸引所有的人去看你的视频,简单易懂永远是王道,这8个要点你学会了吗?
关注微信公众号来画视频(ilaihua),回复“素材”,获取更多图片素材。

添加画小秘微信:laihua0001进入来画学园微信交流群,同时,欢迎大家加入来画视频制作QQ交流群,与其他小伙伴一起交流视频制作心得。