素材样式设置
基础样式
透明度
选中素材后,点击右上角的“样式属性”-“透明度”,可以调整素材的透明度。
背景色
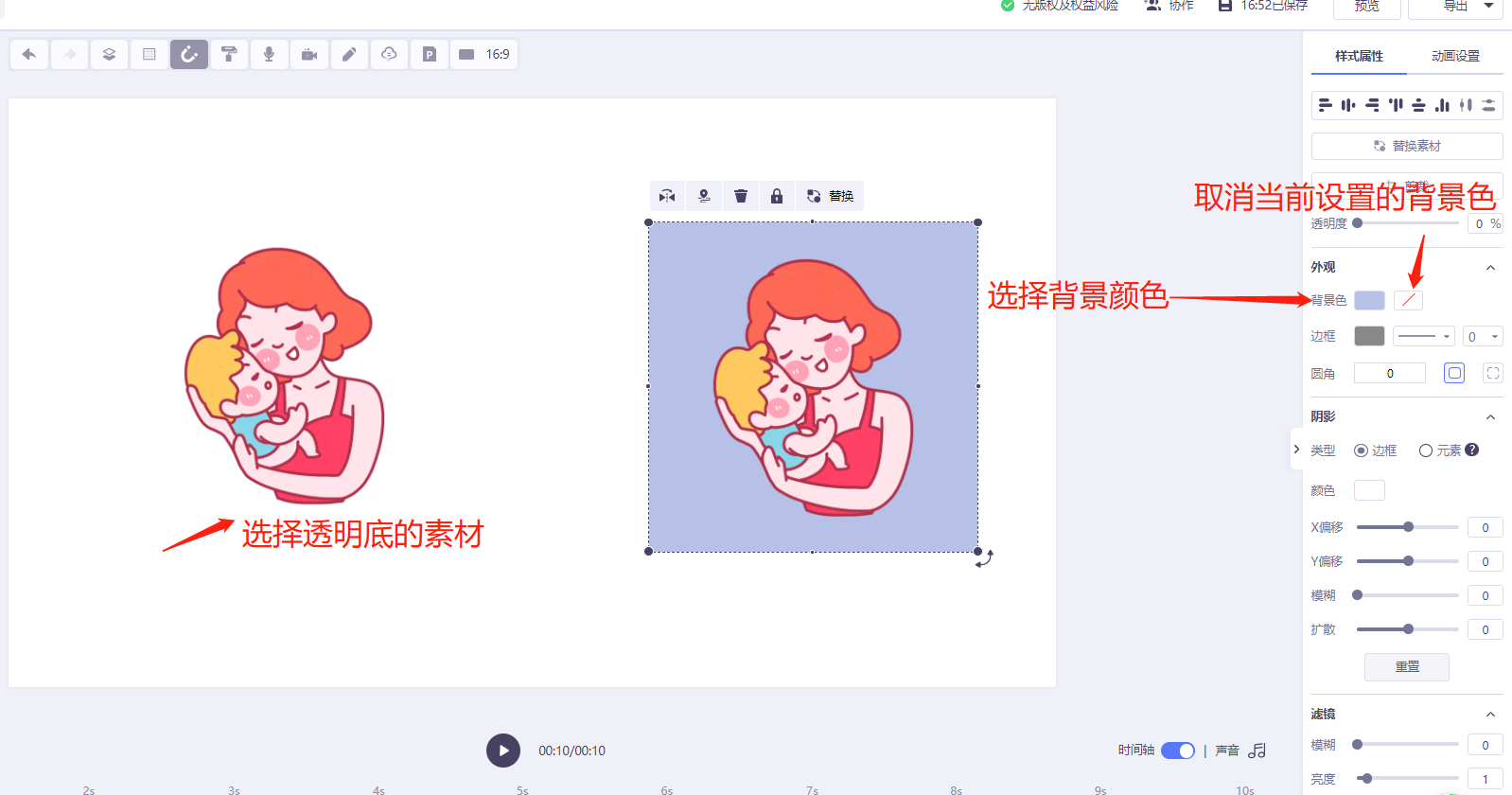
选中素材后,点击右上角的“样式属性”-“外观”,可以调整透明背景类素材的背景色。(不透明的素材(如照片)设置了也看不出来。)

边框
选中素材后,点击右上角的“样式属性”-“阴影”,可以为素材设置边框,边框可以修改颜色、边框形状和边框的粗细。
圆角
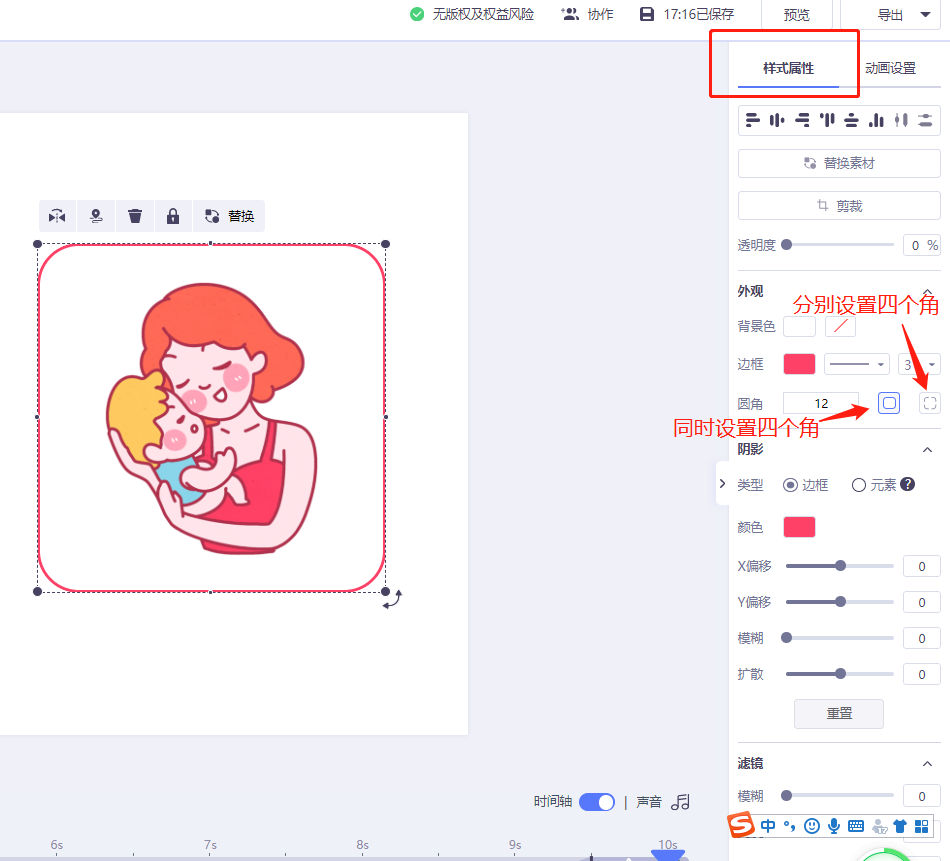
选中素材后,点击右上角的“样式属性”-“外观”,可以为素材设置圆角,可以同时设置4个角为圆角,也可以分开设置4个角的圆角。
圆角边框的一个圆角是由它的水平半径和垂直半径来唯一确定的。

阴影效果
选中素材后,点击右上角的“样式属性”-“阴影”,可以为素材设置阴影效果。对于透明的素材,我们可以设置元素阴影来获得阴影效果;对于不透明的素材,我们可以设置边框阴影来获得阴影效果。
元素阴影
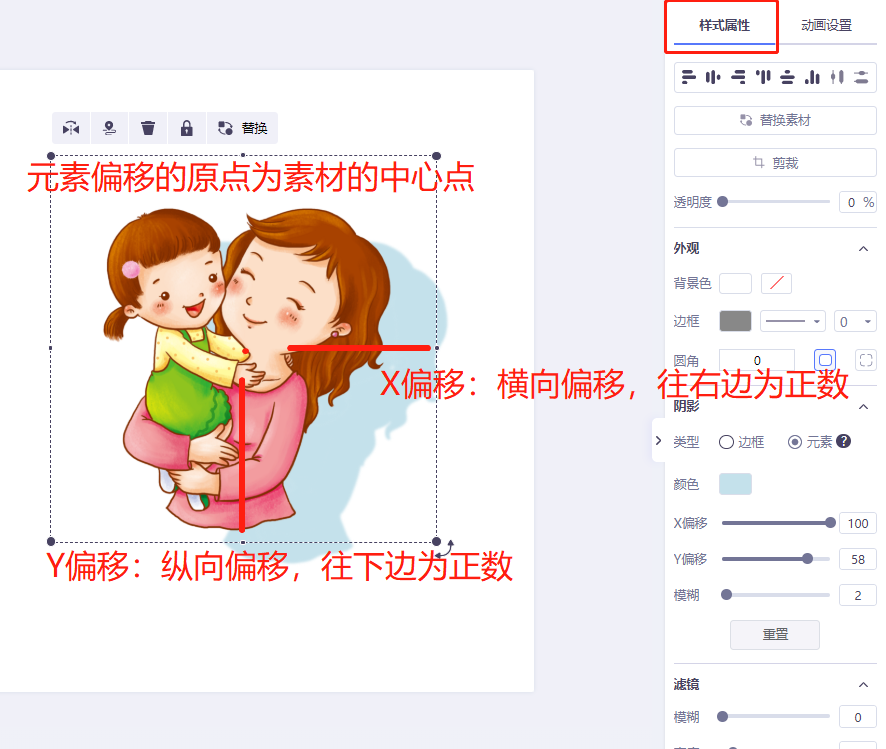
设置元素阴影时,阴影的原点是元素的中心点,因此在没有发生偏移时看不到阴影,调整元素在水平和垂直方向的偏移量需要分别设置X偏移和Y偏移的数值。
X偏移:横向偏移(水平方向偏移),以元素中心点为原点,往右偏移为正数,往左偏移为负数。
Y偏移:纵向偏移(垂直方向偏移),以元素中心点为原点,往下偏移为正数,往上偏移为负数。
模糊:以元素的轮廓勾勒出的阴影的模糊程度,值越大越模糊。
下图是一个元素阴影的示例效果:

边框阴影
边框阴影与元素阴影类似,区别在于边框阴影可以设置扩散程度。
扩散:值越大,边框阴影的扩散程度越明显。
下图是一个边框阴影的示例效果:

滤镜效果
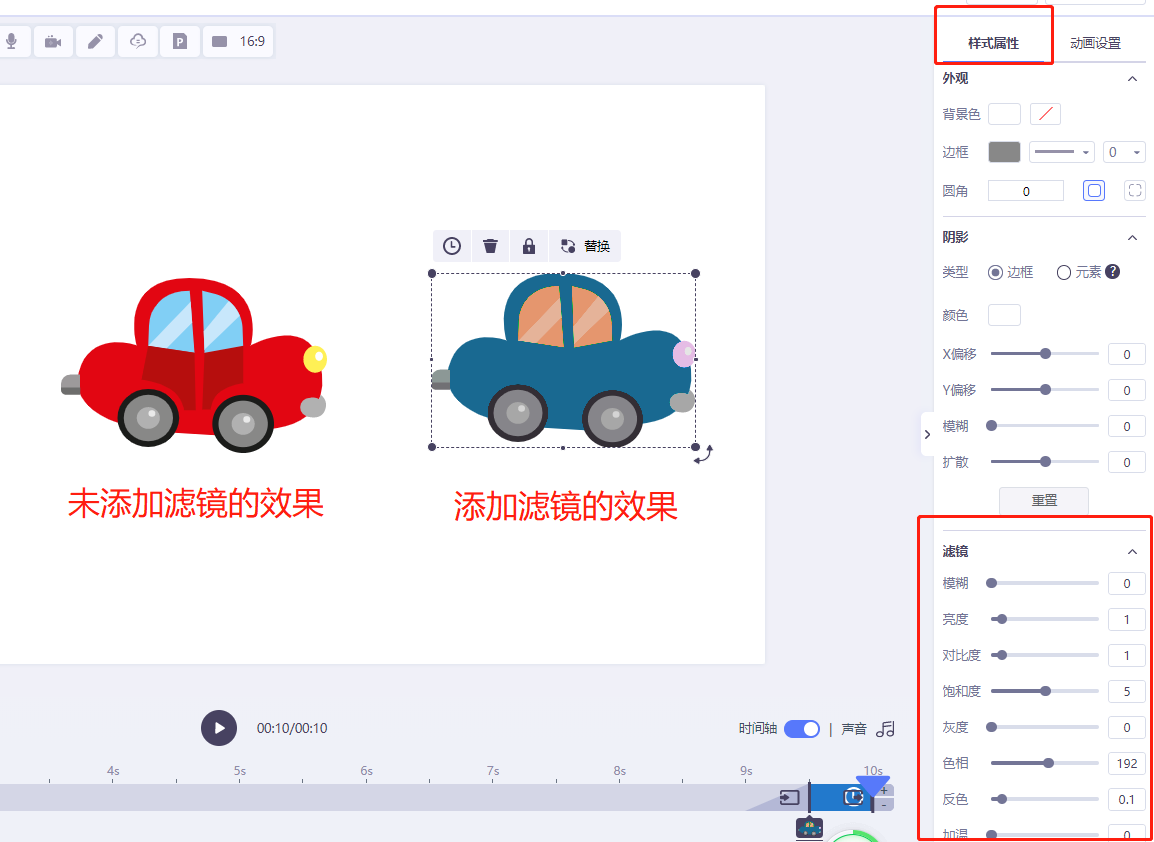
图片素材可以设置滤镜效果,通过调整滤镜来改变图片的风格和颜色。熟练的使用此功能可能需要美术基础来理解色彩,否则只能凭感觉调整了。
下图是一个滤镜功能的示例效果:

素材裁剪
点击图片后,点击右上角的“样式属性”-"裁剪",可以对图片进行图片裁剪。在进行裁剪时,可以调整裁剪框的大小来确定要裁剪的范围,裁剪后原图的内容不会丢失,只是较暗的区域不再在画面中显示。这种可以调整裁剪框位置和大小的裁剪方式,平台称为“自由裁剪”。

裁剪为形状
除了普通的自由裁剪外,还可以选择特定的裁剪形状,调整好需要显示的区域大小后,即可将图片裁剪为形状。

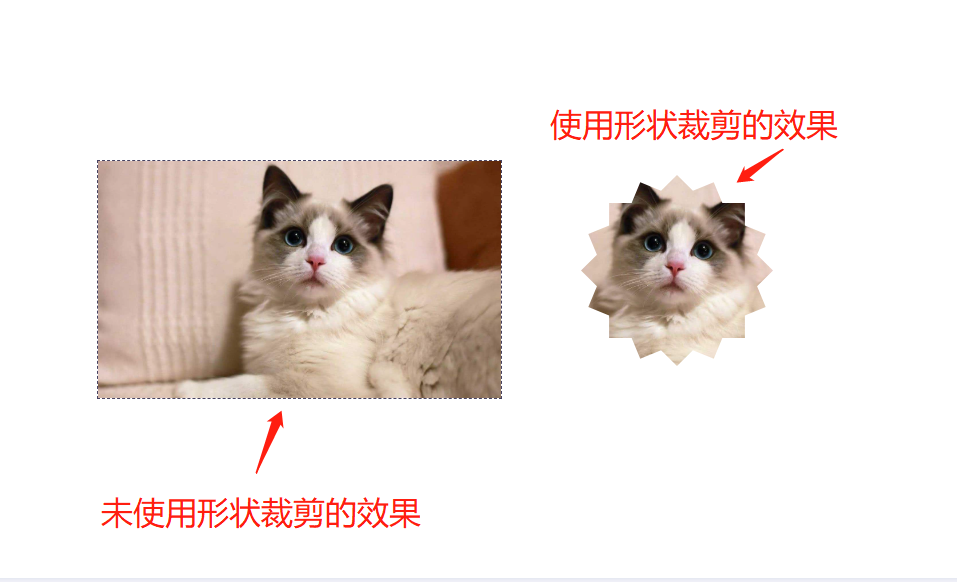
图片裁剪为形状后效果:

动画效果
详情见设置动画效果的教程。
更多互动方式:
微信公众号:来画 QQ群:点此查看可加入的来画QQ群

微信扫码关注来画,回复“素材”领取丰富视频制作素材哦!